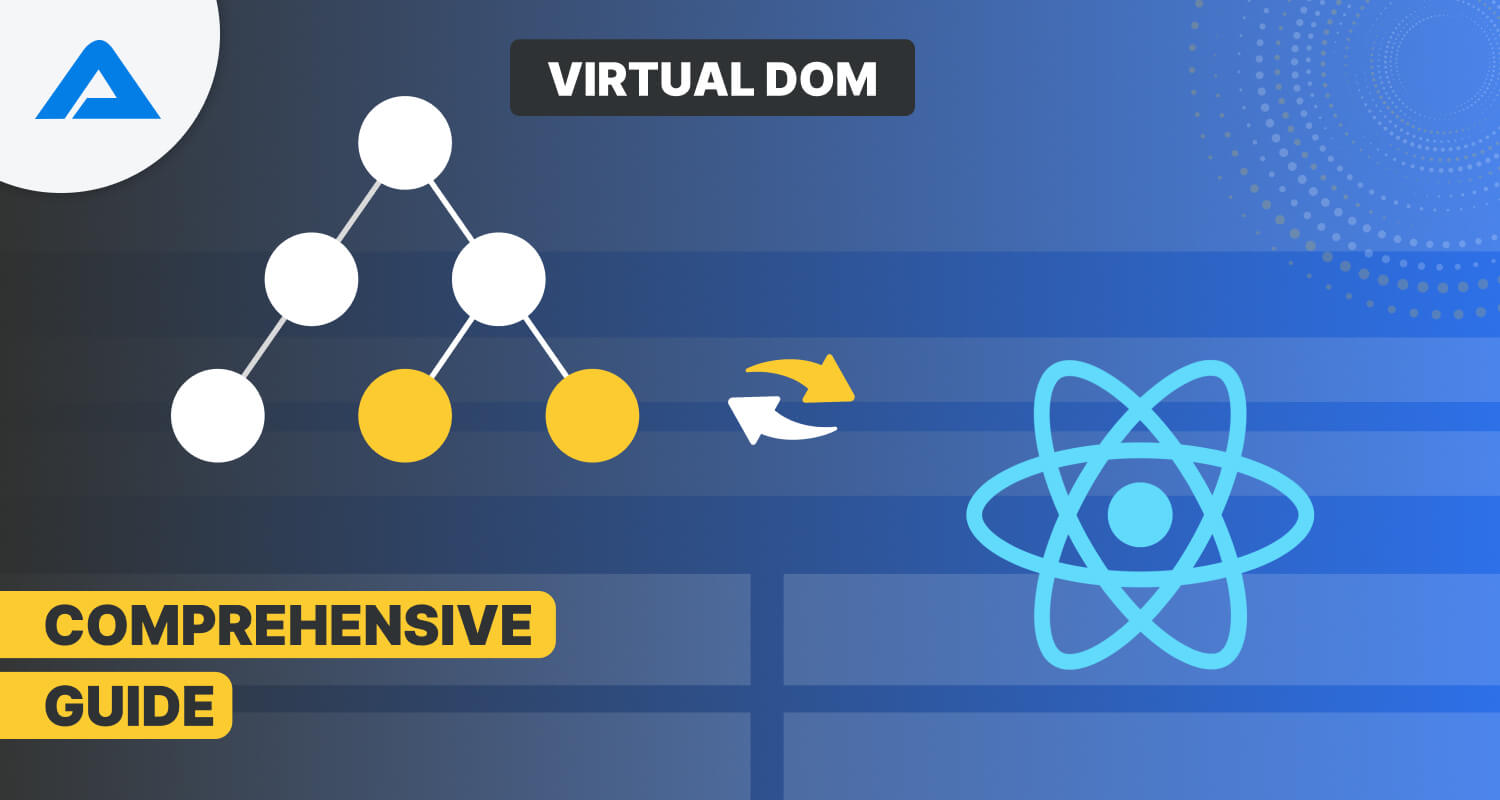
React Virtual DOM
The React Virtual DOM (Virtual Document Object Model) efficiently represents a user interface in memory, synchronizing changes to the browser's DOM. It boosts performance by minimizing direct DOM manipulation through change detection, reconciliation, and selective updates. React’s batching and asynchronous rendering further enhance UI responsiveness. Hire React JS developers to leverage these optimizations for efficient web applications.
More info: https://rb.gy/44z8lf
#Reactvirtualdom
The React Virtual DOM (Virtual Document Object Model) efficiently represents a user interface in memory, synchronizing changes to the browser's DOM. It boosts performance by minimizing direct DOM manipulation through change detection, reconciliation, and selective updates. React’s batching and asynchronous rendering further enhance UI responsiveness. Hire React JS developers to leverage these optimizations for efficient web applications.
More info: https://rb.gy/44z8lf
#Reactvirtualdom
React Virtual DOM
The React Virtual DOM (Virtual Document Object Model) efficiently represents a user interface in memory, synchronizing changes to the browser's DOM. It boosts performance by minimizing direct DOM manipulation through change detection, reconciliation, and selective updates. React’s batching and asynchronous rendering further enhance UI responsiveness. Hire React JS developers to leverage these optimizations for efficient web applications.
More info: https://rb.gy/44z8lf
#Reactvirtualdom
0 Comments
·0 Shares
·279 Views
·0 Reviews